ブログでGoogle Search Consoleを導入する
ツール・サービス
ブログ, Jekyll
先日、Google Analytics に続いて、もう1つの解析ツールである、Google Search Console を導入してみました。
少し記憶が曖昧なのですが、手順をメモしておきます。
Google Search Console とは?#
Google 検索での掲載順位を見たり、どんなクエリでユーザがサイトにアクセスしているかなどを確認できる解析ツールです。
また、サイトマップを認識させることで Google のインデックスに登録し、サイト内のクローラー巡回を促進させるなど、SEO 対策を効率よく進めることができます。
導入手順#
- Google Search Console にアクセスして、「今すぐ開始」を選択

-
Google アカウントにログイン
-
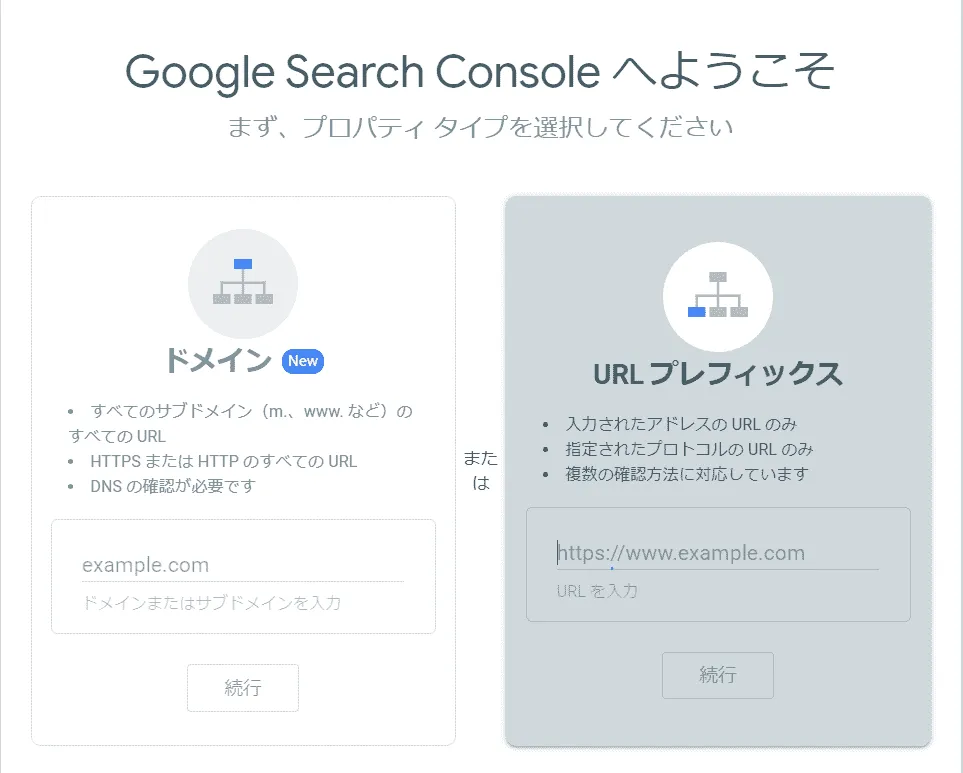
プロパティタイプの選択(今回は「URL プレフィックス」を選択して、サイト URL を入力して進めます)

ちなみにドメインを選択した場合は、「www」のありなしや「http://」「https://」の違いに関わらず、一括での登録・集計が可能となります。
複数の URL でそれぞれ集計したい時はこちらがいいようです。
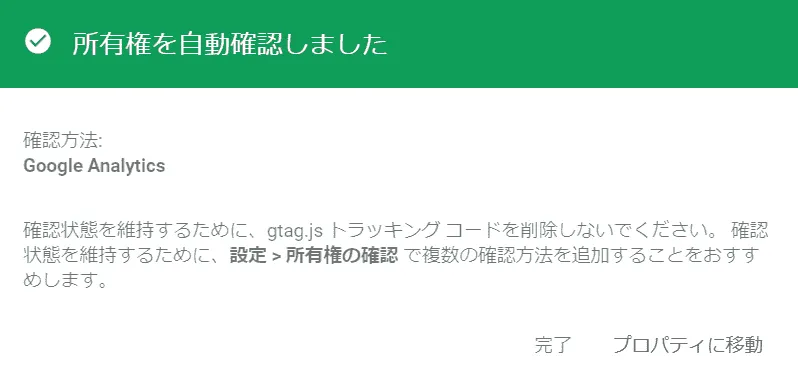
- 所有権の確認
もしログインした Google アカウントで Google Analytics を導入していると、そのアカウントから所有権を確認してくれます。

導入していなかった場合は、既定の HTML ファイルをアップロードする、HTML の meta タグをサイトに追加するなど、他の確認方法が選択できます。
- 所有権の確認方法の追加
ここまでで Google Search Console が使用できるようになりますが、所有権の確認方法は複数あった方がいいようなので、追加します。
メニューの「設定」へ行き、「所有権の確認」を選択。
その他の確認方法の中から、いずれかを選択して表示される手順を行えば追加できます。
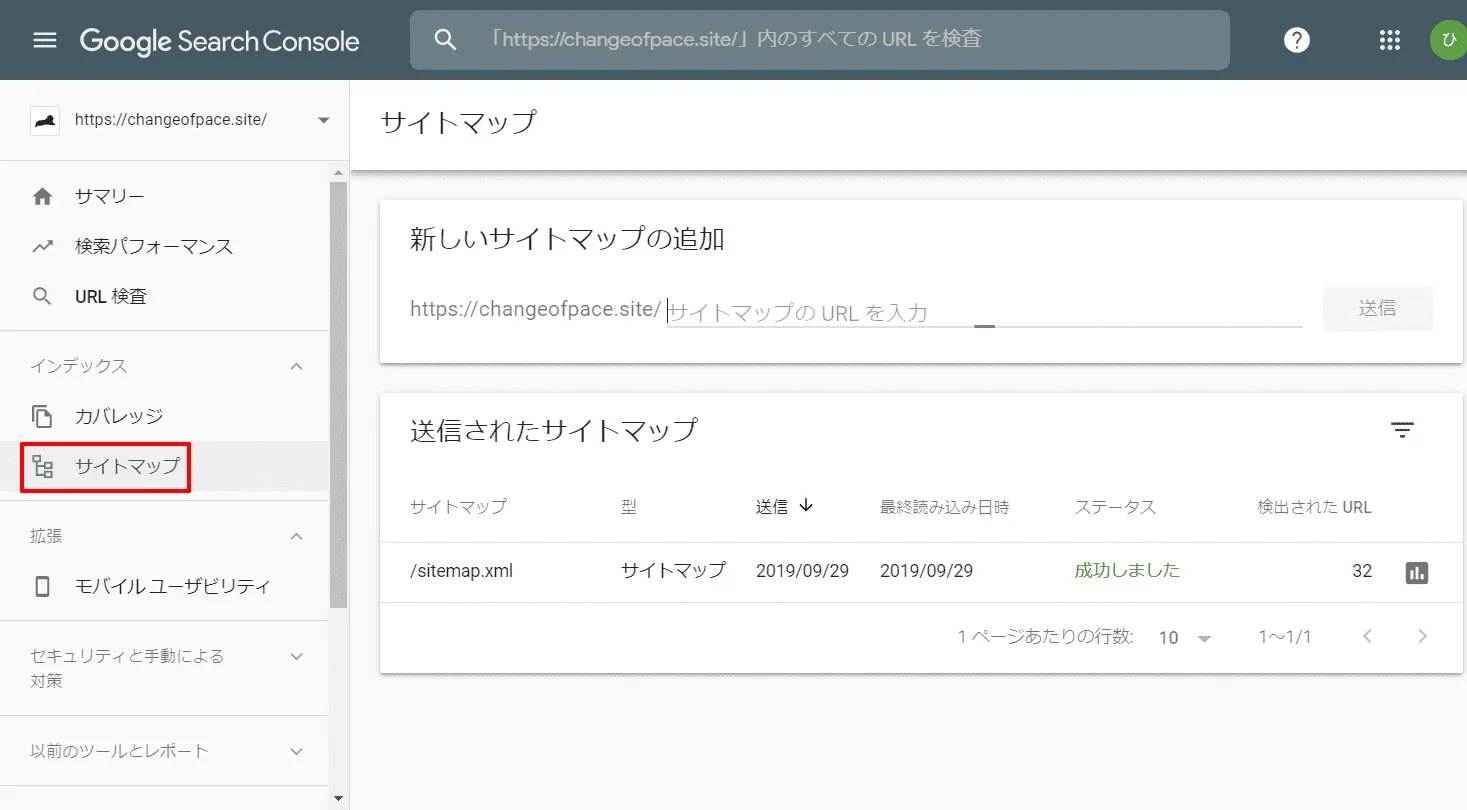
サイトマップの読み込み#
サイトマップを登録して Google にサイトを認識させることで、検索結果に表示させやすくできます。

Jekyll の場合は、jekyll-sitemapというプラグインを導入することで、自動でsitemap.xmlを作成してくれます。
サイトだと sitemap xml generator というのが有名みたいです。
Google Analytics との連携#
Google Analytics と連携することで、Google Analytics 側から Google Search Console の機能を使用できます。
所有権の確認の際に、Google Analytics と連携してくれましたが、機能を連携させるところは手動で設定する必要があるようです。
- Google Analytics 側で「管理」へ
- プロパティの中の「プロパティ設定」を選択
- 「Search Console を調整」を選択してビューにサイトの URL を登録する
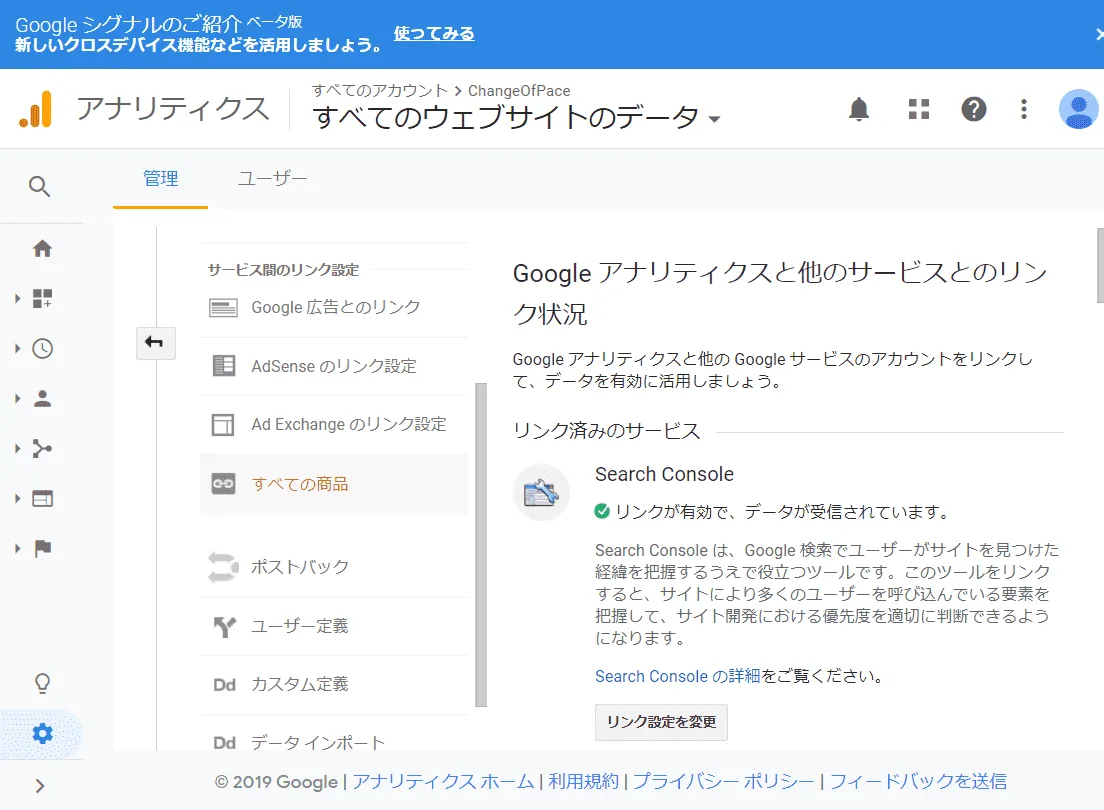
登録後にプロパティの中のサービス間のリンク設定の中の「すべての商品」を選択して、リンク済みのサービスの中に Search Console があればOK。

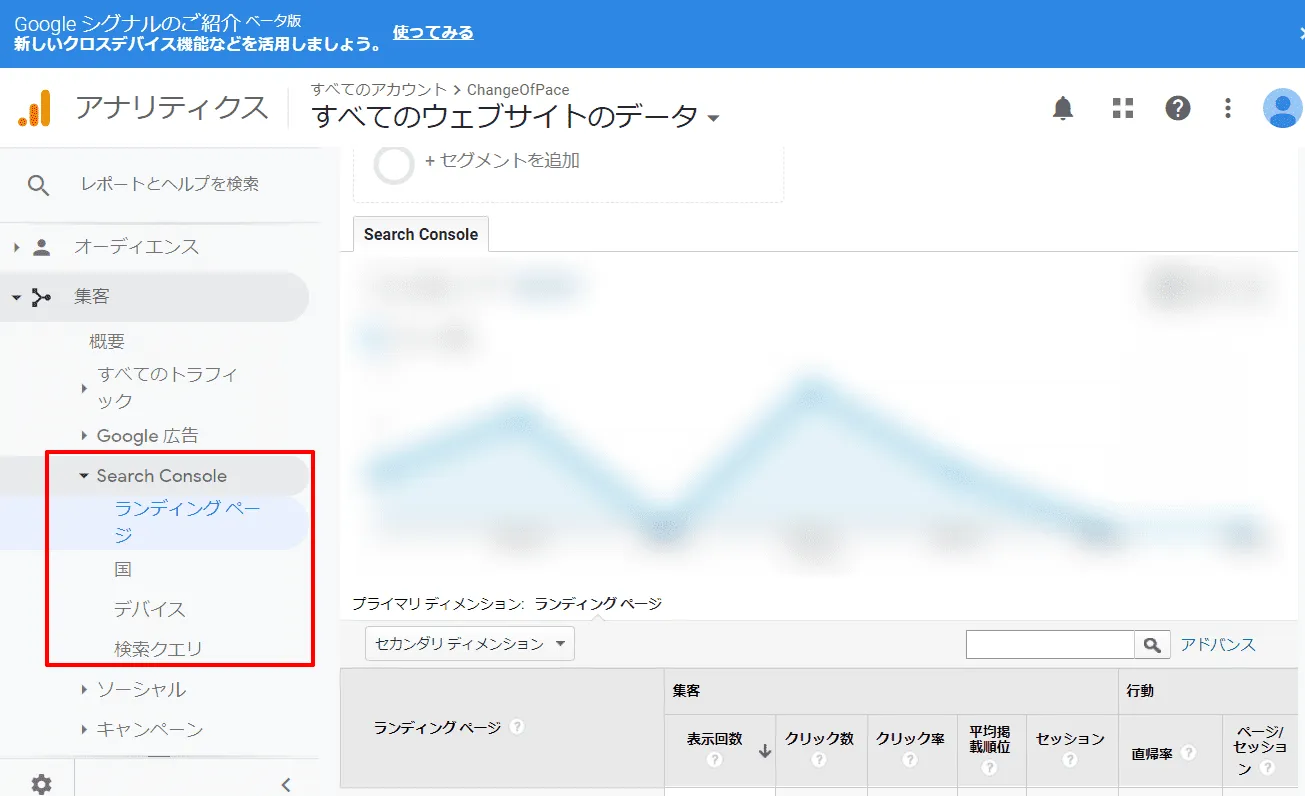
これで Google Analytics 側から、Google Search Console の機能が使えるようになりました。

プライバシーポリシー#
Google Analytics と同様に、情報を収集する解析ツールであるため、プライバシーポリシーの記述が必要になります。
自分の場合は Google Analytics 導入の際に記述した箇所にて付け加える形で書きました。
SEO に関してはまだまだ素人です。
なので機能が全然使いこなせてませんが、Search Console の検索クエリとか見ると、こんな感じで検索されてるんだなーってちょっと楽しいですね。
地道にこつこつ記事を書いてアクセス数を伸ばしていけたらいいなー。