ブログにGoogle AdSenseを導入する
ツール・サービス
ブログ, Jekyll
先日から、Google AdSense を導入して広告を表示しています。
ややうろ覚えの部分もありますが、導入から広告を表示するまでの手順をメモしておきます。
Google AdSense とは?#
Google が提供する、サイト運営者向けの広告配信サービス。
無料で使用できます。
よくサイトのヘッダーやフッター、記事中などに広告が貼ってあることがありますが、まさにそのような広告を貼ることで収益を得ることができます。
なお、事前に Google AdSense の審査を受け、通過した場合に広告を掲載できるようになります。
事前準備#
後に審査を受ける際に、ブログの内容を確認されます。
その際に必要と思われる項目を書いてみました。
コンテンツの用意#
特別、必要記事数が決まっているわけではないようなのですが、最低でも5記事くらいは必要な可能性があります。
自分の場合は20記事ほどある状態で申請しました。
プライバシーポリシーの用意#
ブログの内容に応じたポリシーを記述したページを用意しておきます。
もし Google Analytics などの解析ツールを導入している場合は、Cookie の使用に関する記述など、必要な記述をしておきます。
独自ドメインの設定#
必須ではないようですが、設定しておいた方がいいみたいです。
自分はブログを Netlify で配信していますが、お名前.com で取得した独自ドメインを設定していました。
お問い合わせフォームの用意#
これも必須ではないようです。
自分の場合は用意するのを忘れたまま申請しましたが、無事通過しました。
Twitter へのリンクを作成していたので、それが連絡先として認識された説。
Google AdSense アカウント作成#
-
Google AdSense にアクセスし、「お申し込みはこちら」を選択
-
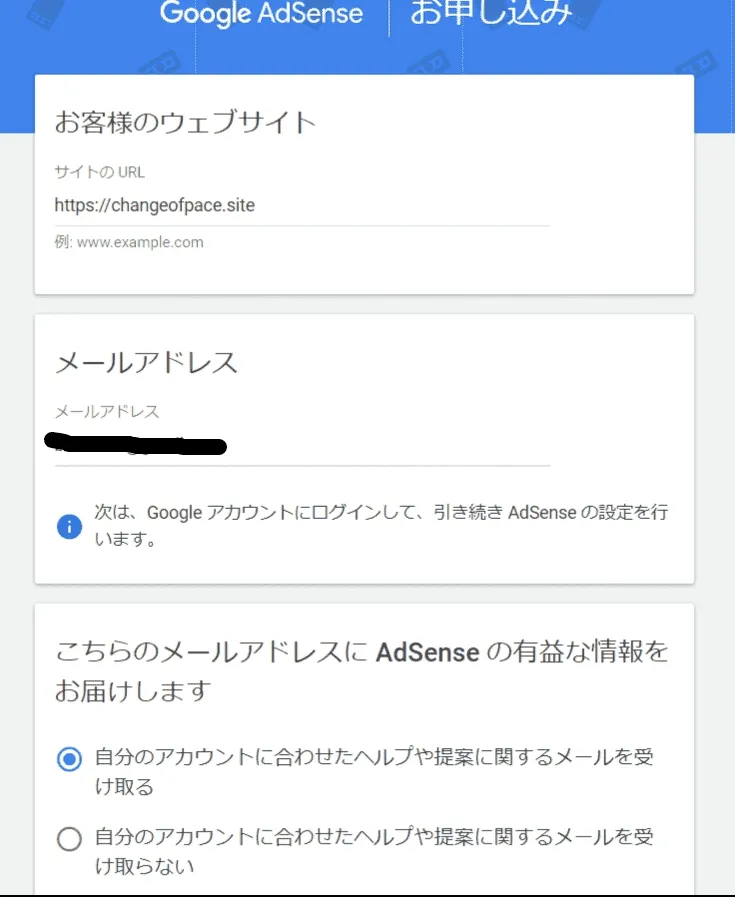
申し込みフォームに必要な情報を入力

-
Google アカウントでログイン
-
「国または地域を選択」で「日本」を選択
-
利用規約を読んで同意して、「アカウントを作成」
(この利用規約に禁止事項なども記述があるので、よく読んでおいた方がいいです)
審査申し込み#
Google AdSense アカウントを作成すると案内メールが送信されるので、その案内の通りに進めます。(申し込みフォームでメールを受け取る設定にしてないと届かないかも?)

-
サイトをリンク
案内されているコードをブログの head タグの中に追記します。 -
AdSense のマイページで、支払先住所の確認
案内に沿って入力していきます。
なお、他の Google サービスで入力したことがあると、その住所が自動で入力されるようです(自分は GCP で入力していたためか、すでに住所が入力されていました) -
案内に沿って進み「送信」を選択
これでブログの審査が行われます。
通常は1日で終わりますが、場合によっては長くかかることもあるようです。
広告の設置#
審査を無事通過すると、再度案内メールが届きます。

これで広告を配置できるようになります。
AdSense のマイページの「広告」→「サマリー」から設定でき、各広告のコードをブログに埋め込むことで利用できます。
(自分は Jekyll でブログを作っていて、本番環境でのみ広告表示をするように広告コードをjekyll.environment == 'production'と if で囲ってます)
自動広告#
1つのコードを head タグに追記して有効にすると、ブログページの内容に応じて広告が自動で複数設置されます。プレビューでどんなふうに設置されるか確認可能です。
設置される数も多く、記事の中にも設置されますが、自分はキリが悪い個所に設置されるのが嫌だったので後述の広告ユニットにしました。
広告ユニット#
以下の3種類があります。こちらは各広告のコードを自分の好きな箇所に埋め込むことで、自由に設置できます。
- ディスプレイ広告…どこにでも表示できるよう設計された万能な広告
- インフィード広告…サイトのデザインに合わせてカスタマイズでき、投稿とリスティングの間に表示できる広告
- 記事内広告…サイトに合わせてカスタマイズでき、記事やコンテンツのページに表示される広告
ちなみに自分はディスプレイ広告を使用しています。
広告の微調整#
広告のコードをそのまま付け加えるとdata-full-width-responsiveの値がtrueになっています。
これがtrueになっていると、横幅いっぱいに広告が表示されるようになります。横幅いっぱいにしていた方がクリック率は高いらしいのですが、自分の場合は見栄えが気になったのでfalseにしています。
それと広告が記事内の文字にかかってしまっていたり、余白がなかったりして見栄えが悪かったので、広告コードの個所を div タグで囲って margin で調整しました。
その他必要なこと#
ads.txt の設置#
このファイルを作成しておくことで、自サイトの広告枠の販売者を厳密に管理し、偽の広告枠が広告主に提供されるのを防ぐことができ、作成することが推奨されています。
なんだか小難しいですが、なぜ必要かは以下のサイトが参考になります。
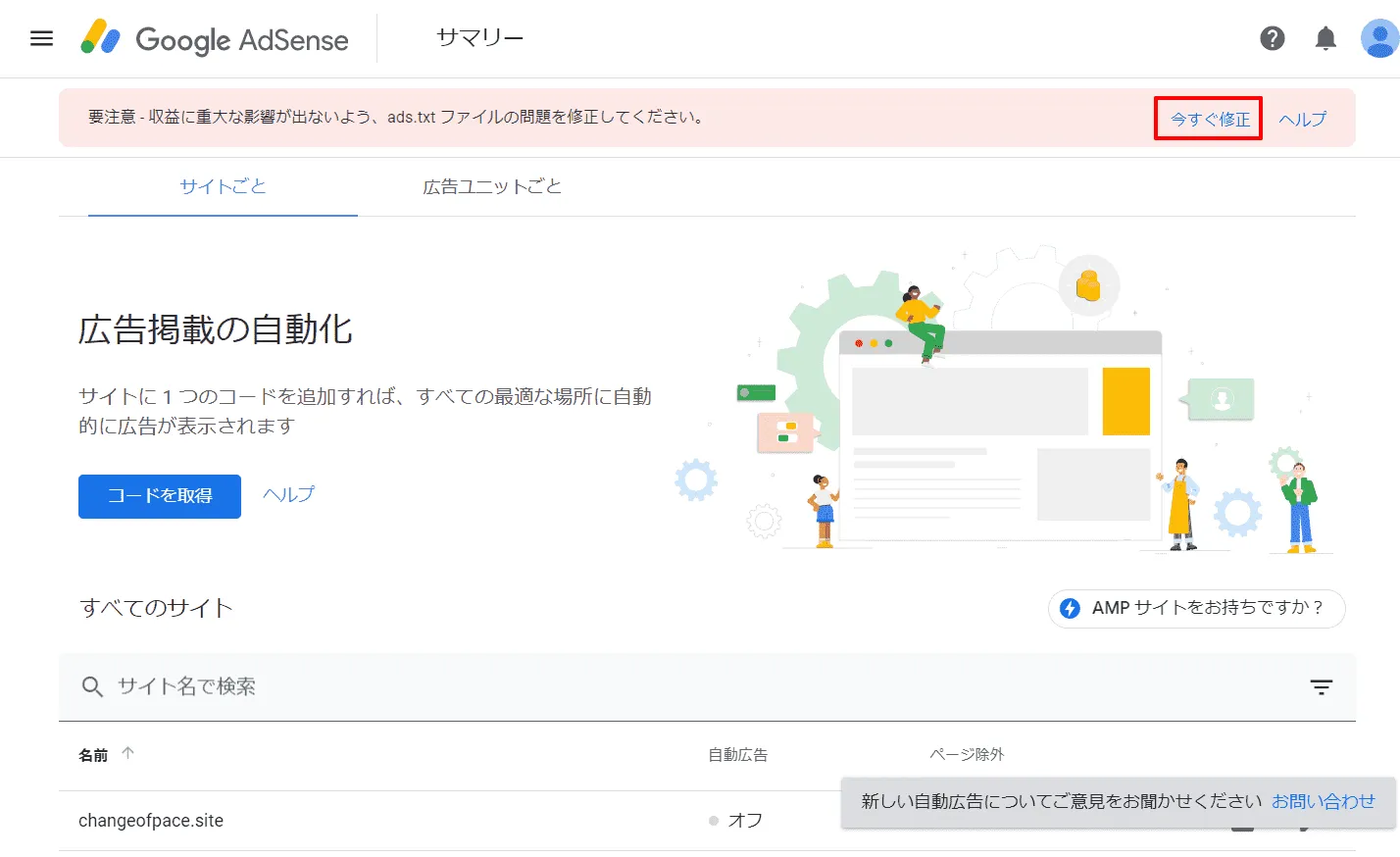
- ads.txt に問題があると AdSense のマイページで以下のような警告が表示されるので「今すぐ修正」を選択

-
「ダウンロード」を選択してファイルをダウンロード
-
ファイルをブログのルートに設置する
(changeofpace.site/ads.txt のようにアクセスできる状態にしておく)
設置して反映されるまでは数日かかることがあります。
警告が消えればOKです。
プライバシーポリシー#
Google AdSense でも、Cookie の情報をもとに広告を配信することなどをプライバシーポリシーに記述が必要です。
記述内容に関しては公式ヘルプを参考にしてください。
また以下のリンクも記述しておくとよさそうです。
広告のブロック#
AdSense のマイページの「ブロックのコントロール」から。
カテゴリに応じて、配信したくない広告をブロックできます。
また「広告のレビューセンター」を申請すると、数日後から広告の審査が可能です。
Google Analytics との連携#
リンクすることで両者間にてデータ共有を有効にできます。
-
Google Analytics 側の「管理」→プロパティのサービス間のリンク設定の「AdSense のリンク設定」を選択
-
AdSense プロパティの選択
リンクさせたい AdSense プロパティを選択。 -
リンクの設定
リンクするアナリティクスビューを選択。 -
「リンクを有効化」を選択して、案内を確認して「完了」
Google Analytics 側で「行動」→「サイト運営者」以下で Google AdSense の情報が確認できます。
自分は広告が多いサイトはあまり好きじゃないのですが、広告を設置してみたかったので、今回導入してみました。
まだアクセス数が少ないブログなので、すぐには収益は期待できませんが、今度アクセス数が増えていって収益がでればいいなーと。
のんびり気長に待ちます。
